The Brief
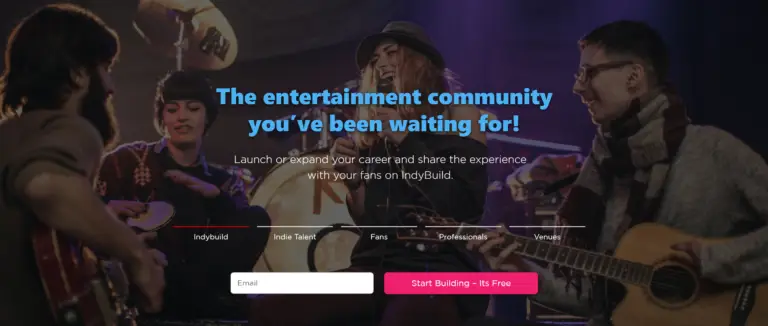
IndyBuild, a groundbreaking social networking platform for the entertainment industry, tasked Codevian with creating a platform tailored for artists and fans. The vision was to establish a unified hub where artists could manage their careers, fans could engage with their favorite talents, and industry professionals could connect and collaborate seamlessly.
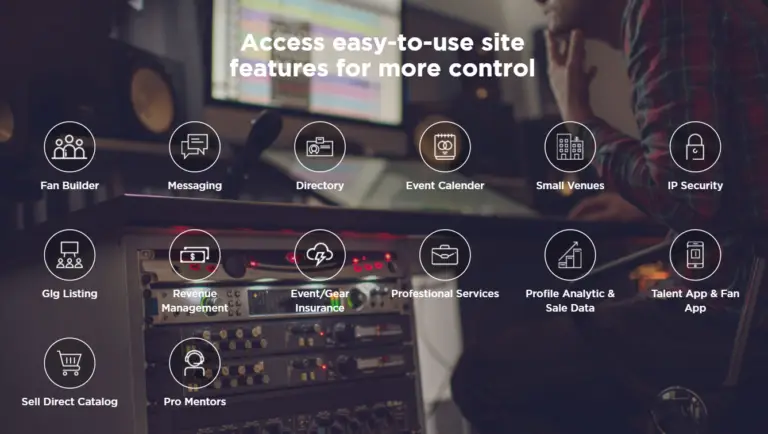
- Developed a cutting-edge platform for artists, fans, and industry professionals.
- Integrated social networking features to foster engagement and interaction within the entertainment community.
- Created a user-friendly interface to accommodate diverse user personas and streamline navigation.
The Challenge
Building a platform for artists posed several challenges:
- Designing an Angular app with a responsive interface to ensure optimal user experience across devices.
- Implementing secure authentication mechanisms to protect user data and ensure privacy on a social media platform.
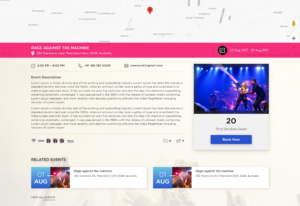
- Integrating social networking features such as profiles, feeds, and messaging to facilitate interaction and engagement.
- Ensuring seamless integration with existing social media platforms to aggregate fans and enhance reach.
The Solution
Codevian leveraged Angular to develop a platform that seamlessly integrated social networking, career management tools, and monetization features for artists. By adopting an agile development approach and leveraging scalable technologies, the team delivered a robust solution that met the diverse needs of artists, fans, and industry professionals.
Responsive Platform
Developed a responsive Angular app platform with intuitive navigation and user-friendly interfaces.
Secure Authentication
Implemented secure authentication using JWT to protect user data and ensure privacy.
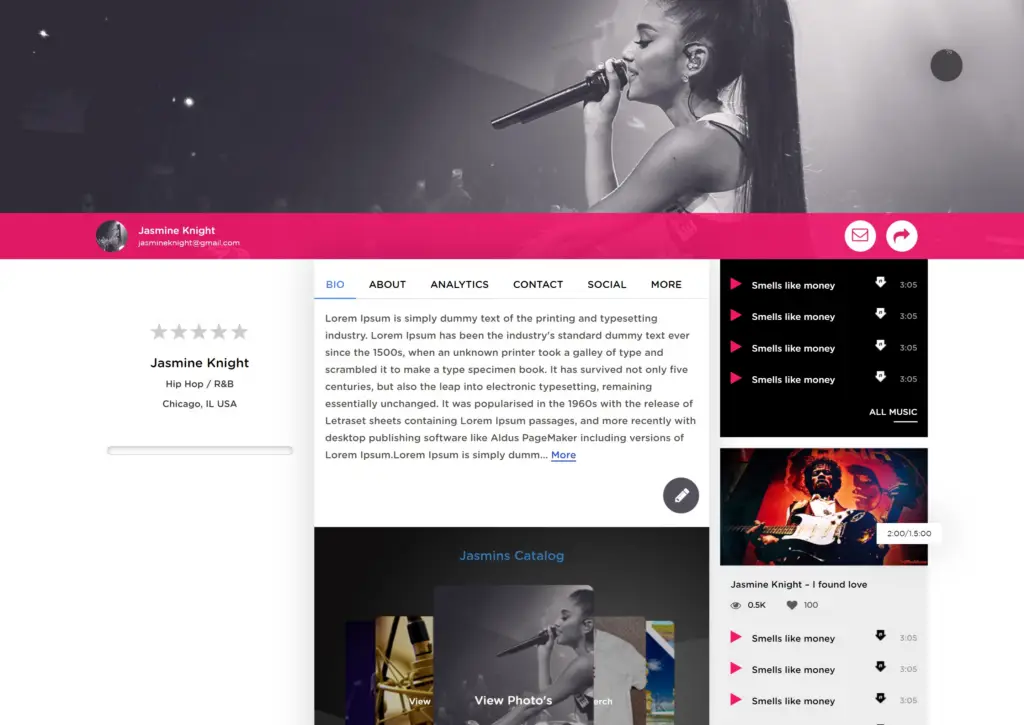
Social Networking
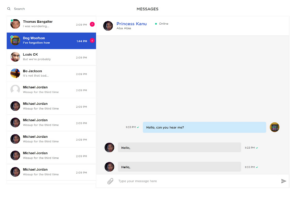
Integrated social networking features such as profiles, feeds, and messaging to facilitate interaction and engagement.
Seamless Integration
Leveraged APIs to seamlessly integrate with existing social media platforms and aggregate fans.
The Approach
a well-planned and executed approach sets the foundation for successful app development, ensuring that projects are completed on time, within budget, and to the satisfaction of stakeholders and end-users.
The Impact
The launch of IndyBuild’s platform heralded a new era for the entertainment community, empowering artists with tools for career management, fan engagement, and monetization. The platform witnessed rapid adoption among artists and fans alike, fostering a vibrant community and facilitating meaningful connections and collaborations.
Increased engagement
30%
Seamless Collaboration
20%
long-term sustainability
10%
Technologies
Angular JS,
MongoDB,
Node Js